Para cadastrar aplicações na plataforma e conseguir realizar o login sem necessitar de um usuário e senha, precisamos utilizar o gerenciamento de aplicações, que concede acesso a um serviço terceiro, através de uma key e secret, a realizar qualquer chamada dentro da plataforma. Mais informações na documentação.
REQUISITOS MÍNIMOS:
CRIANDO UMA APLICAÇÃO DENTRO DA PLATAFORMA
Antes de iniciarmos nosso projeto é necessário criar uma aplicação gerenciada dentro do tenant, acessando via menu: Tecnologia > Administração > Aplicações Gerenciadas.
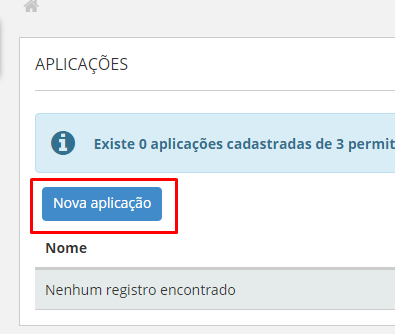
1 – Clique em nova aplicação:

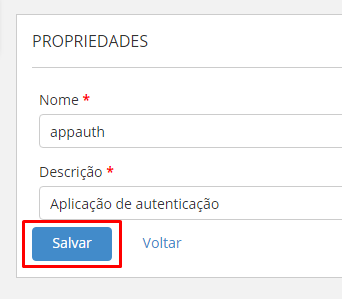
2 – Insira as informações da aplicação e clique em salvar.

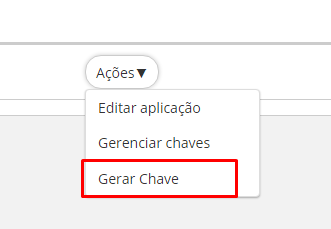
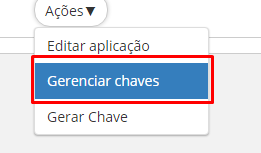
3 – Gere as chaves da respectiva aplicação:

4 – E logo após vá em gerenciar chaves:

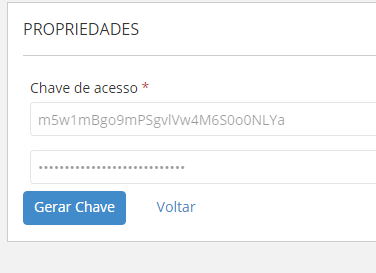
5 – Pronto! Sua key e secret foram geradas com sucesso, agora podemos prosseguir com o tutorial.

INICIANDO SEU PROJETO
1 – Iniciar um projeto node conforme o exemplo em Realizando a autenticação da plataforma via node
2 – Crie o arquivo index.js
3 – Autentique-se com a key e secret da sua aplicação, gerados nos passos anteriores
index.js:
4 – Para executar o arquivo index.js basta somente executar o seguinte comando:
O seguinte cenário deve acontecer:
Para mais informações, consultar a API e a documentação