Testando frontend local com token de acesso
É sempre bom testar o frontend antes de colocar ele dentro da plataforma correto? Sabendo disso, nesse tutorial vamos te ensinar como testar o frontend e fazer ele conseguir obter um token de acesso localmente.
Vamos pegar esse frontend como base para o tutorial: https://github.com/dev-senior-com-br/tutorial-integrando-login-plataforma. Não vamos mudar nada de código no frontend.
CONFIGURAR AMBIENTE
Para conseguirmos ter acesso ao token vamos precisar configurar o arquivo de etc/hosts da máquina que vai abrir a página, no nosso caso vai ser a máquina local (127.0.0.1).
Abra o arquivo etc/hosts com algum editor de texto e adicione ao final do arquivo o ip da máquina e o domain contendo .senior.com.br no final.
Linux:
Digite em algum terminal de comando:
Edite o arquivo com o texto ao final do arquivo:
Salve o arquivo.
Windows:
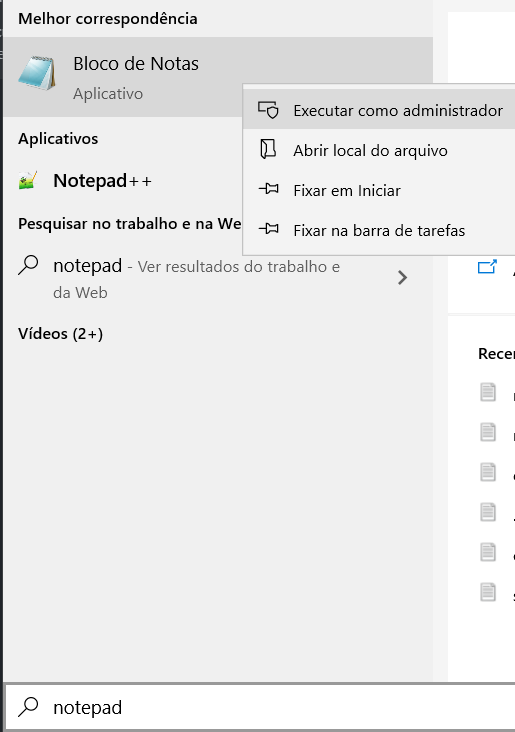
Abra a pesquisa do windows e digite:
Clique com o botão direito e escolha abrir como administrador:

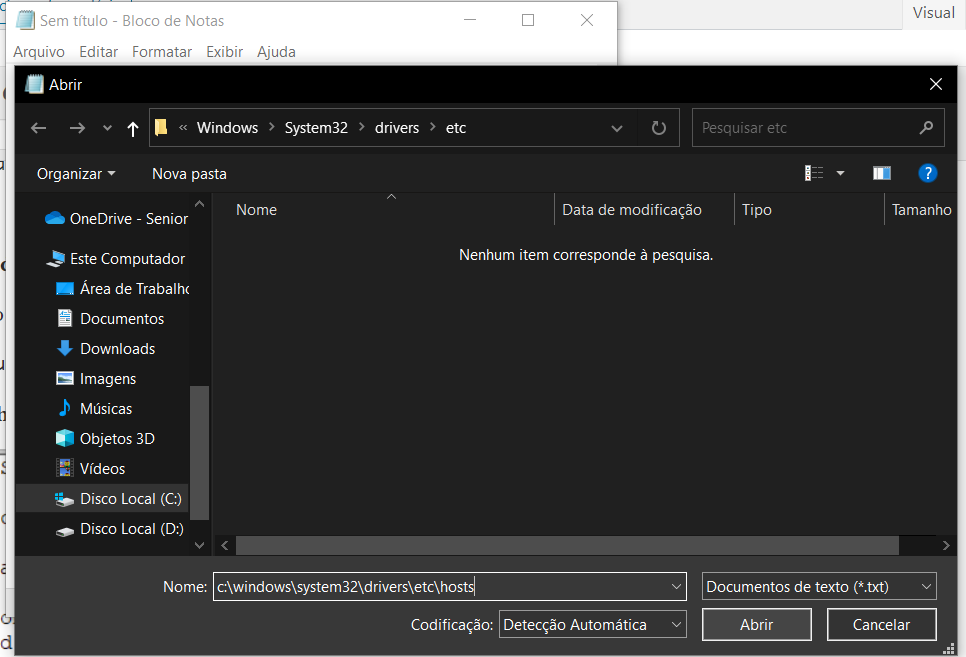
Clique em “Arquivo > Abrir…” (File > Open…). Na barra do nome do arquivo, cole o texto abaixo e clique em abrir:

Edite o arquivo colocando o texto abaixo ao final do arquivo:
Salve o arquivo.
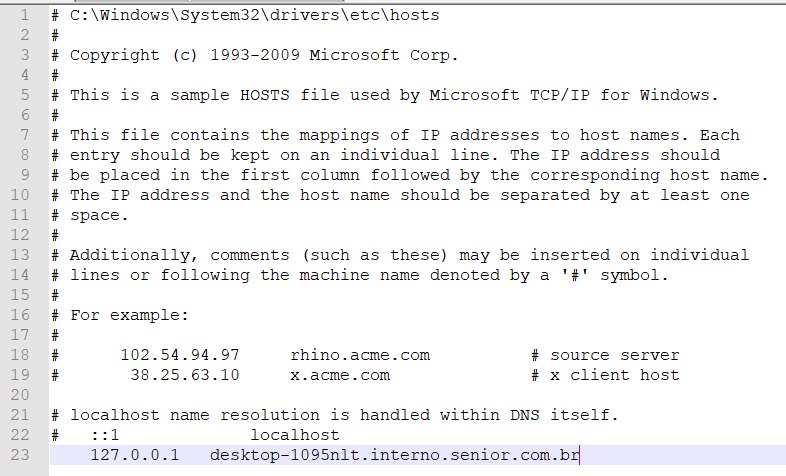
Exemplo de arquivo etc/hosts:

Com essa configuração pronta, quando digitarmos no navegador o dns configurado (no meu caso é desktop-1095nlt.interno.senior.com.br) ele vai cair diretamente no ip 127.0.0.1 (localhost), sendo assim os cookies do domain .senior.com.br serão passados para o frontend.
SUBINDO O FRONTEND LOCALMENTE
Com o repositório github baixado na sua maquina (https://github.com/dev-senior-com-br/tutorial-integrando-login-plataforma) entre na pasta onde foi baixado e execute o comando abaixo:
Exemplo:

Aguarde o angular compilar e iniciar o servidor https para o projeto e em seguida abra algum navegador e digite:
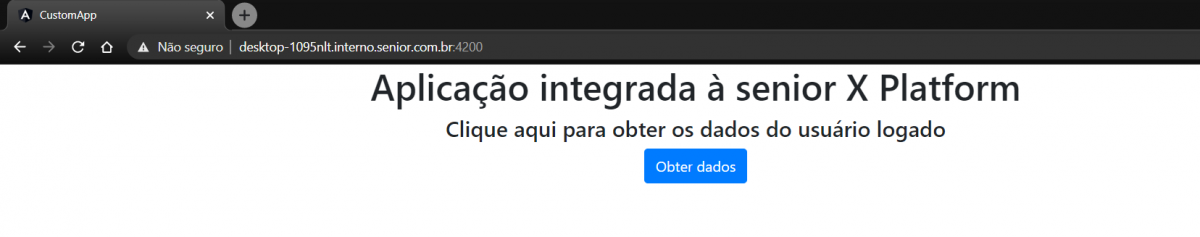
Vai abrir o nosso frontend conforme abaixo:

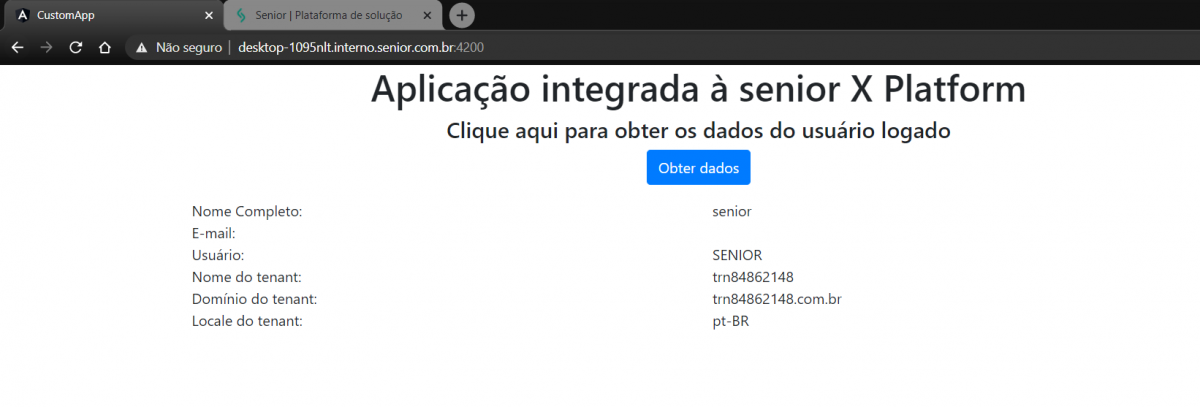
Detalhe que ainda não temos o cookie de acesso, isso é porque ainda não logamos na platforma (no caso desse frontend precisa ser o homologx). Você deve logar na homologx em uma nova aba do navegador. Após logado você pode realizar um refresh na tela e clicar em Obter dados.

Pronto! Desta forma você já consegue testar o seu frontend seguindo este tutorial.